Es ist eine dieser Geschichten, für die ich das Internet liebe: Da bereitet man monatelang seinen neuen Blog vor, testet herum, plant einen offiziellen Launchtermin – und plötzlich poppt ein Foto am Bildschirm auf, auf dem man genau diesen seinen neuen Blog zu sehen bekommt. „WTF!!!“ schießt es einem in Internetsprache durch den Kopf, wie geht denn das??? Also: Der junge Herr auf dem Foto hier ist Андрей Отинов (Andrey Otinof), ein IT-Consultant aus der westsibirischen Stadt Kemerowo. Er hat vor ein paar Jahren die russische Übersetzung meines Buchs „Phänomen Facebook“ gekauft und folgt meiner Facebook-Seite www.facebook.com/jakkse, die ich eigentlich auch noch nicht so richtig kommuniziert habe. Dort hat Andrey einen Link zu www.jakkse.com gesehen, den ich testweise gepostet habe, und der hat ihm offenbar gefallen. Das war am 4. Februar – jenem Tag, an dem Facebook seinen 10. Geburtstag feierte, und Andrey hielt an diesem Tag in Kemerowo einen Vortrag über Facebook und Social Media Marketing, und zur Bebilderung seines Vortrags schnappte er sich einen Screenshot von www.jakkse.com. Voilà, und so wurde mein neuer Blog auf wundersame Weise zuerst mitten in Russland öffentlich präsentiert! Danke Andrey!
Mein alter Blog Digital Sirocco wird natürlich weiterlaufen und Artikel von jakkse.com featuren, www.phaenomenfacebook.com wird mit Mitte 2014 eingestellt. So, und nun zur eigentlichen Vorstellung von www.jakkse.com und ein paar erklärenden Worten, warum die Webseite so aussieht wie sie aussieht:
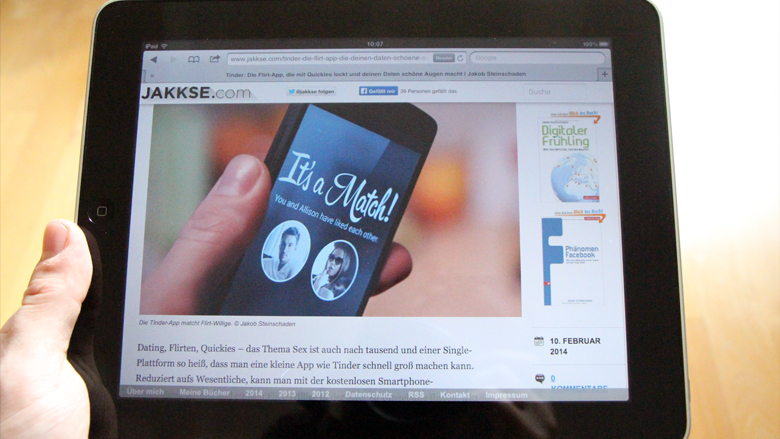
Design: Inspiriert von den Besten
Umgesetzt wurde dieser WordPress-Blog von Thomas Pfeiffer von den Münchner Webevangelisten, der nicht umsonst den schönen Twitternamen @codeispoetry trägt. Das Design (natürlich “Responsive”) ist einerseits inspiriert von Richard Gutjahrs Blog www.gutjahr.biz, für den ebenfalls Thomas verantwortlich zeichnet, sowie von ganz klaren Internet-Trends: Große, ansprechende Bilder, lange aussagekräftige Headlines, angenehme Spaltenbreite für den Text, schnelle Ladezeiten. Lange haben wir hin- und herüberlegt, ob es überhaupt die rechte Spalte braucht – ich habe mich dann doch dafür entschieden, um der Webseite ein (mein) Gesicht geben zu können und meine zwei Babys, “Phänomen Facebook” und “Digitaler Frühling” präsentieren zu können – vielleicht kommt ja auch mal ein drittes Buch dazu. Ein großes Danke an dieser Stelle an Thomas für seine Zeit und Geduld beim E-Mail-Ping-Pong und dem Anpassen des Responsive Designs auf verschiedene Dislay-Größen!
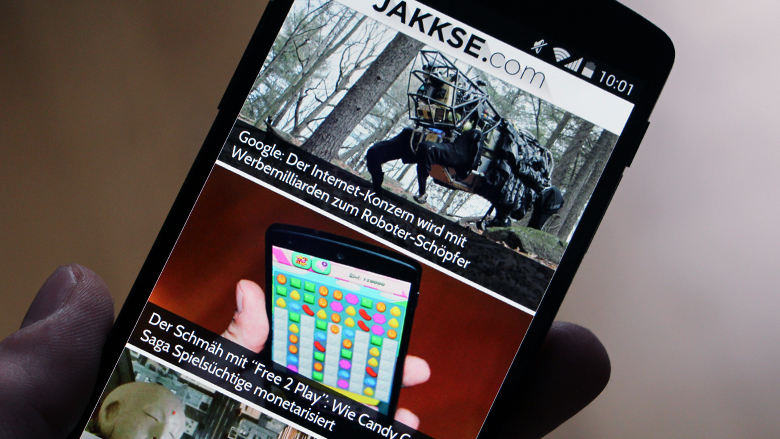
Mobile: Der ganze Fokus auf den Content
Smartphone-User und Besitzer kleinerer Tablets wie dem iPad mini landen beim Ansurfen von www.jakkse.com automatisch auf der mobilen Ansicht. Auch hier wurde auf das Wichtigste reduziert: Bild, gut lesbarer Text, via Logo oben ein Link zur Startseite, unten die Kommentar-Funktion, fertig. Die mobile Startseite selbst fokussiert ganz stark auf den Content: Große Fotos im Feed zum Durchscrollen nach unten, am Ende noch ein Hinweis auf meine Bücher und aufs verpflichtende Impressum, fertig.
Logo: Klares Schwarz-Weiß
Die Schlichtheit des Logo und des Thumbnail mit dem “J”, das ich auch als Symbol in den sozialen Netzwerken verwendet, verbergen, wie viele Stunden Arbeit in ihnen stecken. Denn kreiert wurden sie von meinem guten Freund Michael Ristl, der als Art Director bei Jung von Matt/Donau weiß, was er macht. Vielen Dank an dieser Stelle an ihn – die nächsten paar Biere gehen auf mich!
Social: Dezenter Einsatz von Sharing-Funktionen
Als Blogger ist man auf Traffic, der von Social-Media-Seiten kommt, stark angewiesen – in meinem Fall sind das natürlich Facebook, Twitter und zu einem nicht zu unterschätzenden Anteil Tumblr und Google+. Deswegen gibt es für alle, die die Artikel teilen möchten, das mittlerweile klassische Dreiergespann Like-Button, Tweet-Button und Google+-Button unter der Headline. Auch Widgets von Facebook oder Twitter, die gerne in der rechten Spalte auf Webseiten eingebettet werden, habe ich absichtlich verzichtet. Wer mir folgen möchte, findet dazu die entsprechenden Follow- und Like-Knöpfe in der Kopfzeile, die übrigens genau deswegen nicht wegscrollt – oder zapft ganz klassisch den RSS-Feed an. Wie auch in den Datenschutzbestimmungen beschrieben steht, verwendet dieser Blog auch Google Analytics, damit ich einen ungefähren Überblick darüber habe, welche Artikel wo und wann gut ankommen. Wer auf die Integration von Facebook, Google und Twitter im Netz generell pfeifft, der sollte sich das Browser-Plugin Disconnect installieren, das diese Buttons und Datenverbindungen blockt (wird von Ex-Google- und Ex-NSA-Mitarbeitern gemacht).
Kommentare: Auch Nicknames sind erlaubt
Bei der Kommentarfunktion setzt www.jakkse.com nicht auf ein externes Social-Login-System wie Disqus, sondern eines, das auch meiner eigenen Domain liegt. Wer seinen Senf dazugeben möchte, kann das einfach mit der Angabe eines Namens – ja, auch Nicknames sind erlaubt – und einer eMail-Adresse tun, oder sich per Facebook, Twitter, OpenID oder WordPress-ID zum Kommentieren einloggen. Bin gespannt auch eure Kommentare – deswegen gleich mal die erste Frage:
Wie gefällt euch www.jakkse.com?




5 Gedanken zu “Ich wollte www.jakkse.com heute offiziell vorstellen, aber dieser Russe war schneller”
Zitiert vonTop, sieht toll aus, vor allem freut es mich irre, dass du schon wirklich guten Content hier hast. Wie viele Leute eine Seite launchen und dann war es doch nur die Ankündigung auf ‚bald gibt es mehr‘. Hier kann man sich ja direkt beschäftigen, hab schon 4 Tabs offen. Respekt 😉
Danke Roman – ja, der Content ist mir am wichtigsten, habe versucht, möglichst viel anderen Firlefanz wegzulassen.
Sieht super aus. Anregung: Ich frage mich, ob es clever ist, die Sharing Buttons unter dem Titel zu haben. Ich für meinen Teil bräuchte sie eher nach dem Text.
lg
Tom
Hi Tom,
danke – ja, die Platzierung der Share-Buttons ist so eine Sache, unten machen sie natürlich auch Sinn. Wenn sie oben sind, performen sie angeblich besser, weil viele Leute (leider) nicht bis ganz nach unten scrollen oder schon sharen, wenn sie nur die Head gelesen haben. Ich find´ die Buttons oben sind ein netter Indikator für den User, wie/ob der Artikel bei anderen schon gut angekommen ist.
lg, Jakob
ich bin stolz auf Kemerowo.